Ionic ist ein sgn. Framework das geschaffen wurde um die Entwicklung von mobilen Apps zu beschleunigen. Dafür setzt Ionic dem Cordova-SDK das Anwendungs-Framework Angular auf und erweitert die Werkzeugkiste des Entwicklers um ein paar mehr Werkzeuge um Apps für mehrere Plattformen mit einer Code-Basis zu bauen.
Lasagne, aber bitte nicht komplex
In der Software-Entwicklung gibt es den Begriff des Lasagne-Codes. Dieser bezieht sich auf das Problem, dass Quellcode unübersichtlich werden kann wenn Objekte und Lösungen hinter unübersichtlichen Schichten von anderen Quellcode verschwindet.
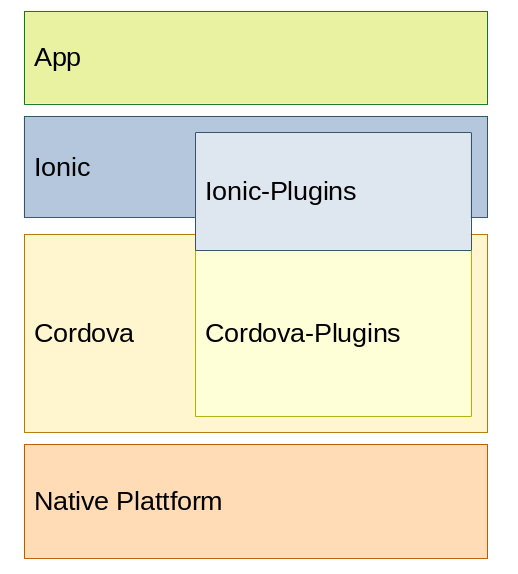
Im Falle von Ionic sieht das auf den ersten Blick ähnlich aus, da eine Ionic-App ebenfalls aus mehreren Schichten besteht:

Eine jede Schicht kommt mit neuen Vorteilen die Nachteile der vorhergehenden Schicht versucht auszugleichen. Die native Entwicklung mobiler Apps liefert einige Vorteile, da sie sehr fein granulierte Optimierung erlauben.
Der große Nachteil daran ist, dass der Aufwand für die Entwicklung einer Android und einer iOS-App doppelt anfällt. Unterschiedliche Bugs treten unterschiedlich auf den unterschiedlichen Plattformen auf.
Dieses Problem wird mit Cordova gehandhabt: Anstatt die App vollständig nativ zu implementieren, liefert Cordova eine Schnittstelle um eine Website – die wie eine App aussieht – in eine native App zu verpacken. Cordova-Plugins erlauben es auf Funktionen der nativen App zuzugreifen.
Web-Apps haben wiederum den großen Nachteil, dass Javascript als Entwicklungssprache zwar schnell zu Fortschritten führt, in der Wartung durch die fehlende Typsicherheit aber zu unvorhergesehenen Problemen führen kann. Refactorings werden mit wachsender Code-Basis ungleich schwerer als mit nativen Programmiersprachen wie Kotlin, Java, Swift oder Objective-C.
Hier gretscht Ionic hinein und erlaubt es dem Entwickler mit Typescript und starker Typisierung ganze Fehlerklassen auszuschließen. Zusätzlich liefert Angular ein robustes und erprobtes Application-Framework. Dies erlaubt es eine saubere Architektur zu verwenden die es auch neu im Team aufgenommenen Entwicklern erlaubt schnell produktiv zu werden. Außerdem wird es einfacher Komponenten zu isolieren und so auch besser zu testen. Über Ionic-Plugins, die intern auf Cordova-Plugins zugreifen, wird auch der Einsatz von nativen Funktionen transparent in die App integriert.
Schneller Entwickeln dank schneller Zyklen
Mit dem Advent der agilen Software-Entwicklung wurde den Unternehmen vor allem eines bewusst: Software-Projekte bewegen sich schnell. Enge Zyklen, schnelles Testen und schnelle Adaption der Anforderungen auf Basis echter Erfahrung mit dem Produkt sind Gold wert.
Ionic erlaubt es die Business-Logik, also alles was unabhängig von nativen Plugins ist, auch im Browser zu testen. Durch die Abstraktionsschicht zwischen der Anwendungslogik und der nativen Plattform ist es auch möglich bei Bedarf eine reine Web-App zu bauen.
Nicht auf Build-Zeiten angewiesen zu sein und nach jeder Änderung das Programm im Browser ohne Compile- und Deploy-Zeit ausprobieren zu können ist auf die Laufzeit des Projekts gesehen, eine signifikante Zeitersparnis.
Was Ionic dem Entwickler nicht abnimmt ist das austesten auf den verschiedenen Plattformen. Allerdings ist ein Bug-Fix automatisch auch für andere Plattformen verfügbar.
Ionic – die Universallösung?
Wann ist Ionic die beste Lösung? Die Frage muss man sich von Projekt zu Projekt stellen. Native Entwicklung spielt andere Stärken aus als die Entwicklung mit Cordova und Ionic.
|
| Vorteile | Nachteile |
| Native Entwicklung |
Hohe
Plattformnähe erlaubt fein granulierte Optimierung Native UI-Elemente Geeignet für grafisch aufwendige Anwendungen (zB. Spiele) Freie Auswahl der App-Architektur und Frameworks |
Hoher
Entwicklungsaufwand für Multi-Plattform-Apps
Bugs
müssen pro Plattform debugged und gefixed
werden Mehrkosten Projekte sind einzigartig wie Schneeflocken Plattformeigenheiten kosten Zeit bei der Integration |
| Ionic | Rasche Entwicklung dank webgestützter Tools Robuste Vorgabe des Frameworks Eine Code-Basis für alle Plattformen Fix once, fix everywhere |
Umweg
über Plugins bei Zugriff auf Gerätefunktionen
Vorgabe
der Architektur
Plattformeigenheiten
kosten Zeit bei der Integration (Plugins)
|
Ich persönlich würde immer zu einer Ionic-App raten wenn die native App keine notwendigen Vorteile liefert.
Artikelbild by RUN 4 FFWPU from Pexels

Schreiben Sie einen Kommentar