Kategorie: Allgemein
-

PWAs auf Safari bleiben!
Wie ich im Artikel PWAs vor Apple retten geschrieben habe, hatte Apple vor, Progressive Web-Apps im EU-Raum einfach abzudrehen. Die Ursache dafür war, ein EU-Urteil, welches Apple dazu zwingt neben Safari auch andere Browser auf seiner Plattform zuzulassen. Doch das ist Geschichte! Apple gibt ein Update auf ihrer Info-Seite zum Digital Markets Act im Bereich…
-

PWAs vor Apple retten – The Good, the Bad and the Ugly
Zwischen 2 Tagen und Monaten Arbeit? Wielange dauert es wirklich eine PWA in eine App zu packen und zu veröffentlichen? Hier gebe ich Auskunft darüber wie hoch ich die Aufwände schätze.
-

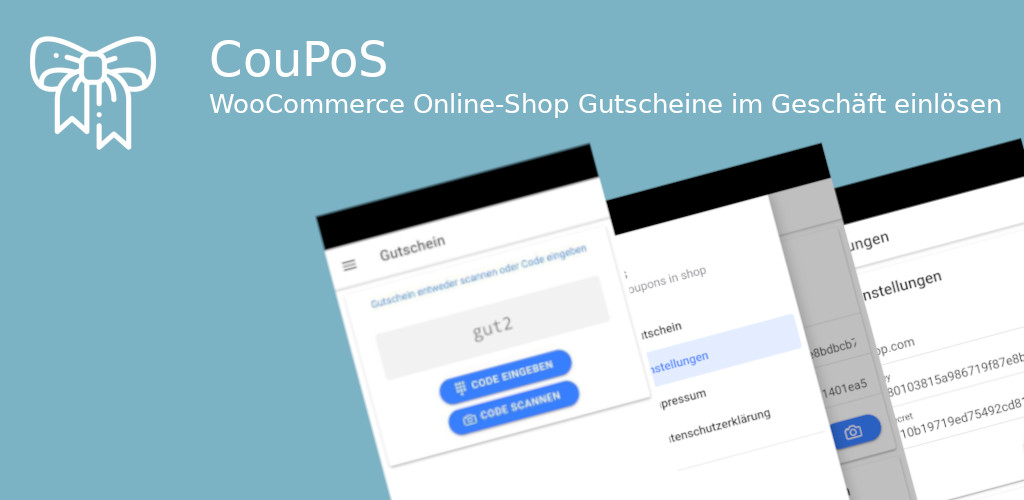
WooCommerce und CouPoS – Gutscheine wie im Supermarkt
Gutscheine sind ein wichtiges Marketinginstrument. Nicht nur spült der Verkauf Geld in die Kassa, bevor das Produkt den Laden verlässt, so bringt ein verschenkter Gutschein auch gleich neue Kunden in das Geschäft. Doppelt interessant wird das Ganze, wenn Kunden diese Gutscheine nicht nur vor Ort im Geschäft sondern auch in einem Online-Shop einlösen können. WordPress und…
-

WordPress tunen – Simple Suchmaschinenoptimierung
Suchmaschinenoptimierung bzw. Search Engine Optimization, auch SEO abgekürzt, ist keine arkane Kunst. Ich dachte das lange und habe mir literweise Schlangenöl in den Rachen geschüttet, bis zu dem Tag als ich Franz Enzenhofers Online-Kurs gekauft habe. Der Kurs ist sein Geld wert und ich bin sehr zufrieden mit meinen ersten Umsetzungsversuchen. Dieser Artikel dreht sich…
-

CouPoS – Onlineshop-Gutscheine lokal einlösen
CouPoS ist eine gratis Android-App die es Ihnen erlaubt WooCommerce-Onlineshop-Gutscheine in Ihrem Geschäft einzulösen. Sie scannen den QR-Code auf dem Gutschein oder tippen ihn ein und schon kann die App den Gutschein einlösen. CouPoS-Funktionen CouPoS hat nur eine Basisfunktion: Es reduziert den verfügbaren Beitrag eines WooCommerce-Gutscheins. Der Code des Gutschein-Codes können Sie entweder per Tastatur…
-

Ionic – Schneller zur mobilen App?
Ionic ist ein sgn. Framework das geschaffen wurde um die Entwicklung von mobilen Apps zu beschleunigen. Dafür setzt Ionic dem Cordova-SDK das Anwendungs-Framework Angular auf und erweitert die Werkzeugkiste des Entwicklers um ein paar mehr Werkzeuge um Apps für mehrere Plattformen mit einer Code-Basis zu bauen. Lasagne, aber bitte nicht komplex In der Software-Entwicklung gibt…
-

Google Online-Marketing-Kurs bestanden
Google bietet in seiner „Learn Digital“-Initiative verschiedene Kurse an um Unternehmer fit für das Internet zu machen. Mir ist vor allem der Kurs über Online-Marketing in das Auge gestochen: Grundlagen des Online-Marketing. Laut Eigenauskunft von Google dauert der Kurs 40 Stunden und ist in 26 Module gegliedert. Diese Module unterteilen sich wiederum in einzelne Lektionen….