Update: Apple ist zurück gerudet und erlaubt PWAs mit Safari. Siehe auch PWAs auf Safari bleiben!
Apples Entscheidung im EU-Raum PWAs zu verbieten, riecht stark nach „Malicious Compliance“. Das geht so weit, dass die Open-Web-Advocacy-Gruppe zur Unterschrift unter einen offenen Brief aufruft, und Apple bezichtet dem Web aktiv schaden zu wollen. Doch ob man Apples Erklärung glaubt oder nicht, ändert nichts daran, dass man schleunigst eine Lösung finden muss.
Dieser Artikel gibt einen schnellen Überblick wie man seine PWA in eine native App herüberretten kann und welcher Aufwand dafür notwendig ist.
PW-Was – Was ist eine Progressive Web-App
Eine Progressive Web-App, kurz PWA, ist eine in Javascript geschriebene Webapplikation. Zusätzlich zu den HTML, JS und CSS-Files verfügt die Webapp über eine Manifestdatei die dem Browser des Smartphones erlaubt, sie wie eine native App zu installieren und zu starten. Neben der besseren Integration auf dem Startbildschirm, stehen einem auch einige Hardware-Sensoren u. Aktoren zur Verfügung. (Kamera, GPS, etc. pp)
Native App als Container für Web-App – Hybrid-Apps!
Neben dem kompletten Neustart auf grüner Wiese, gibt es die Möglichkeit die Webapp bzw. die PWA in eine native App zu packen. Diese App ist nicht mehr als ein Container, der die Webapp in einer so genannten WebView laufen lässt.
Dies kann entweder zu Fuß von Null an entwickelt werden, oder den Vorgaben eines Frameworks folgen. Zwei der bekanntesten Frameworks sind Capacitor und Cordova.
Was sind die Stärken und Schwächen der verschiedenen Ansätze?
| Stärken | Schwächen | |
| Cordova | Lange am Markt Viele Plugins Open Source und viele Ressourcen „Bare Bones“ und simple -> Fokus auf die Bereitstellung des Containers und einer Infrastruktur, um Plugins aufzurufen | Viele Plugins „Hobbyprojekte“ oder aufgegeben Plugins kopieren Source-Dateien in nativen Build -> große Binaries Als „veraltet“ verschrien |
| Capacitor | Produkt für Programmierer mit Cloud-Build All-Incl-Lösung mit UI-Library, Plugin-Infrastruktur Wartet große Menge an nativen Plugins | Abhängigkeit von Unternehmen Komplizierter Container-App zu bauen, da auf All-Incl-Lösung ausgelegt |
| Eigenbau Hybrid-App | Transparent (keine Magie in Bibliotheken oder Frameworks) Schlanker u. kleiner wird’s nicht mehr | Keine Möglichkeit Code zw. Android u. iOS-App zu teilen Benötigt Mobile-Entwickler Infrastruktur, um native Funktionen aufzurufen muss händisch gebaut werden |
Ich persönlich empfehle entweder Cordova oder Capacitor. Während Cordova unter seiner langen und gesetzten Entwicklungsgeschichte mittlerweile leidet, da ein Wartungsintervall für Updates der cordova-ios und cordova-android Pakete zu Scheintodgerüchten führen, kann ich aus der Praxis sagen, dass die Apache Cordova Pakete stabil funktionieren und gut dokumentiert sind.
Wie es auch immer ist, um Know-How bzgl. nativer Entwicklung kommt man nicht herum.
Endlich eine richtige App – The Good
Native Apps bieten im Vergleich zu PWAs Vorteile. Durch die Paketierung in einem App-Container öffnen sich auch die Tore zu den Bibliotheken und Werkzeugen die nativen Apps zur Verfügung stehen.
Das kann dazu führen, dass es einfacher wird User-Daten abzufragen, die native Permission-Verwaltung zu verwenden sowie in den App-Stores eine Präsenz aufzubauen. Gerade wenn B2C-Endkunden zur Zielgruppe der App gehören, ist das wesentlicher Vorteil.
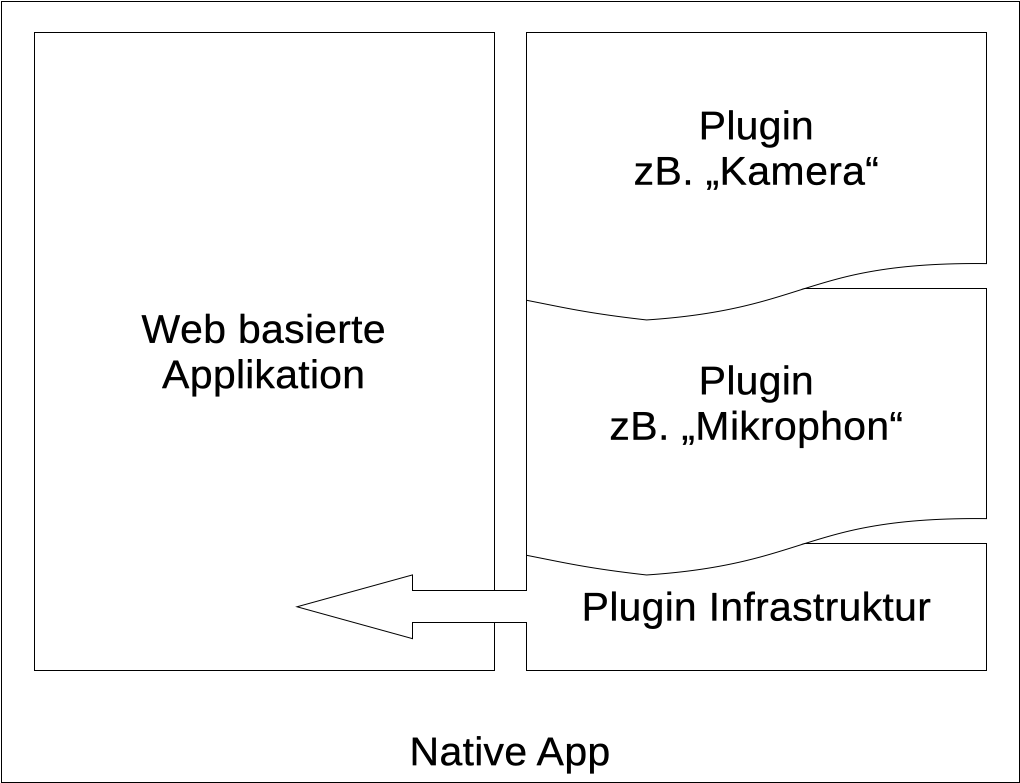
Technisch bedeutet dies allerdings, dass man den bestehenden Code ändern muss, damit er auf die nativen Bibliotheken zugreifen können. Zwischen der Webview, in der die Applikation läuft, muss über Javascript eine Schnittstelle bereitgestellt werden, die die Applikation aufrufen kann.
Im Falle von Cordova, wird diese Plugin-Infrastruktur im globalen Context (aka. im window-Objekt) abgelegt. Dies geschieht indem der Cordova-Code das cordova Objekt registriert. Dort können dann Callbacks registriert werden sowie Funktionen aufgerufen werden.

Die Plugins laufen in der nativen App. Im Falle von Cordova kümmern sich die Plugins auch darum, die Projekt-Metadateien der nativen App so anzupassen, dass die entsprechenden Berechtigungen vom Betriebssystem des Smartphones angefordert werden.
Endlich neuen Code schreiben? – The Bad
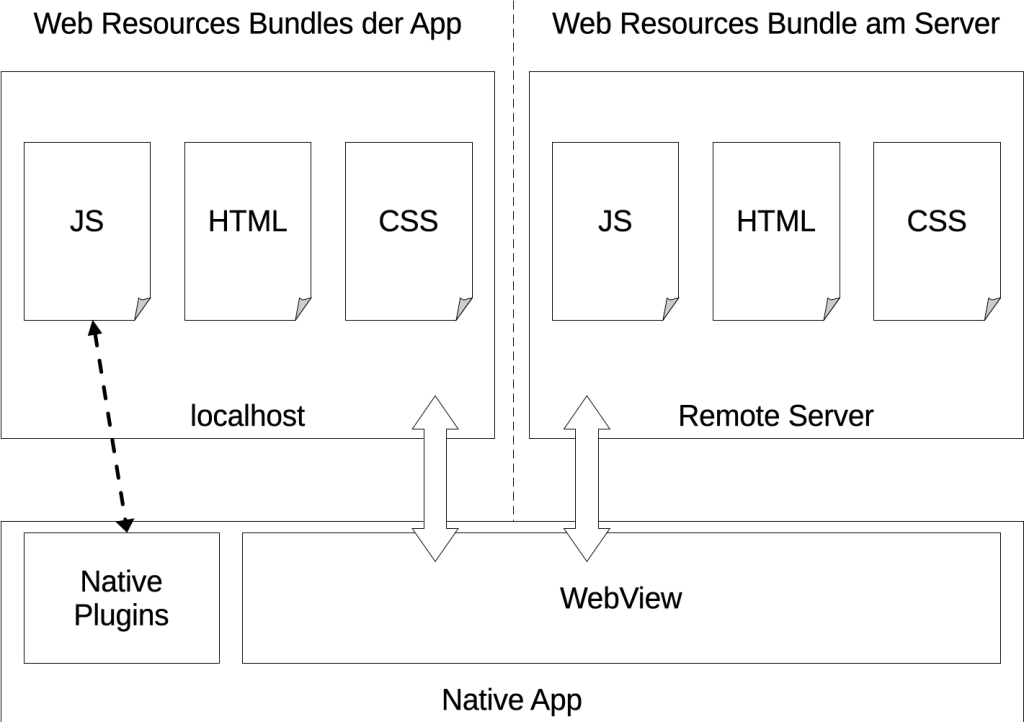
Das Leben wäre allerdings zu einfach, wenn der Code der nativen Plugins 1:1 kompatibel mit PWA-Code wäre. Die Lage ist allerdings komplizierter. Denn Cordova-Plugins und Cordova-Apps gehen davon aus, dass die Resourcen lokal in der App liegen. Dort werden sie per HTTP-Protokoll vom Localhost abgerufen. Von dort wird das cordova.js geladen, welches alle Plugins zugänglich macht.
Dieses muss auch in der Webapp verfügbar gemacht werden, wenn es in der App bzw. in der Webview ausgeführt wird. Ohne diese Änderung wären alle nativen Plugins bzw. alle nativen Funktionen nicht verfügbar.

Dementsprechend müssen die Schnittstellen der Funktionen die auf Hardware-Funktionen wie Kamera, Mikrofon, etc. zugreifen, angepasst werden. Falls die App auch abseits des Apple-Ökosystems für vernünftige Betriebssysteme als PWA verfügbar bleiben soll, müssen intern Checks durchgeführt werden, ob die App innerhalb des WebView-Containers läuft oder nicht. (Im Falle von Cordova-Apps könnte dies gemacht werden, indem der Code prüft, ob das cordova Objekt existiert.)
Wenn die PWA-Bestandteil einer sgn. „Multi-Page-App“ ist oder einfach beim Aufruf mit einer Serversprache wie Python oder PHP HTML generiert, müssen die Templates so angepasst werden, dass die Verweise auf die lokalen cordova-Sourcefiles verwendet werden.
Das kann zB. So gemacht werden, dass eine entsprechende, neue Route gebaut wird oder diese zusätzliche Logik per URL-Parameter getriggert wird.
Apple hat das letzte Wort – The Ugly
Am Ende kommt dann auch noch der Einreichungs-Cha-Cha. Denn Apple hat das letzte Wort ob die PWA in ihrer aktuellen Form den Apple App-Guidelines entspricht.
Während dieser Einreichung werden verschiedenste Punkte geprüft:
- Sind die App-Beschreibungen korrekt? (Bilder vorhanden, Privacy-Policy vorhanden, Grund für Berechtigungsanfragen plausibel, etc.)
- Sind die Bedienelemente in der App akzeptabel? Button-Größe OK, kein unerwartetes Verhalten, etc.
- Funktionieren die Funktionen wie sie sollen
Bei Apps die einen Account benötigen, muss dieser auch für den Test zur Verfügung gestellt werden.
Dieser Vorgang kann sich auch über mehrere Tage ziehen. Ich persönlich hatte schon einen Fall wo es sich mit dem Hin- und Her der Kommunikation über 2 Wochen gezogen hat.
Aufwände der Umstellung
Insgesamt gibt es also mehrere Punkte, die bei der Aufwandsschätzung der Umstellung auf einen App-Container zu beachten sind:
| Tätigkeit | Aufwand |
| Anschaffen von Apple-Hardware | ab 1.500€ gibt es Geräte mit denen entwickelt werden kann |
| Anlegen eines Apple Developer Accounts inkl. Der notwendigen Anforderungen (Website, DUNS-Nummer, etc.) | 1h – 2h |
| Einarbeiten in die Technologie und Entwicklungswerkzeuge (XCode) inkl. Setup der App | 1 Tag bis 1 Monat – je nach aktuellem Kenntnisstand |
| Analyse der notwendigen Änderungen der App | 1 Tag bis 2 Tage |
| Anpassung der PWA | 1 Tag bis „Open End“ – je nach App-Komplexität |
Conclusio
Insgesamt hat Apple hier einen Bock geschossen. Für Entwickler und die Kunden bedeutet diese Änderung viel Frust und zusätzliche Kosten. Wenn es aber kompetente Entwickler in Ihrem Unternehmen gibt, kann das notwendige Know relativ zeitnah aufgebaut.
Bei Bedarf unterstütze ich Sie gerne dabei.

Sie erreichen mich unter:
Ing. Martin Keiblinger, Bsc.
- Email: office@keiblinger-services.at
- Tel: +43650 770 1496

Schreiben Sie einen Kommentar